Time to show some sketches. These are for the various interfaces in the game.
First off is the Visual Novel interface:
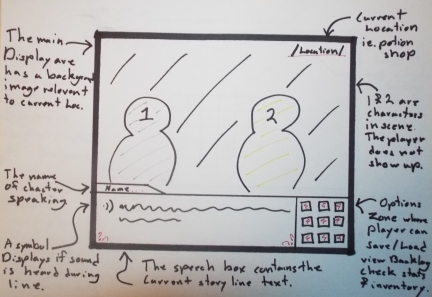
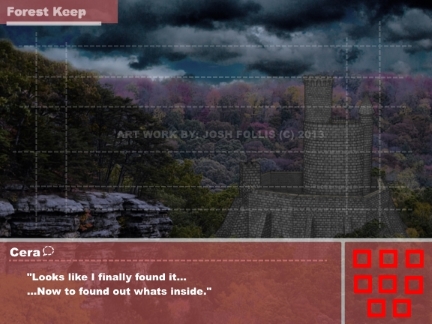
The visual novel aspect of the the game entails that during standard game-play the player will be able to click to progress through the story. The game will display the story text line by line to the player and will move to the next line when the player clicks. At certain points in the story-line a choice will be offered to the player. At that time the choices will be shown on the Main display Area, and once the player chooses one the story will progress down that story-line.
 So here we have both the concept sketch and below a mid-detail concept of the visual novel interface.
So here we have both the concept sketch and below a mid-detail concept of the visual novel interface.

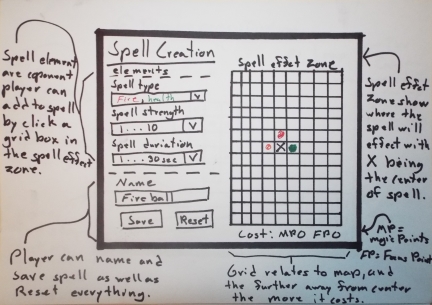
Next we have the Spell-Creation system interface:
The spell-creation system consists of a four areas shown on the Main Display Area: spell elements section, spell effect zone, spell cost section, and spell name section. The spell elements section allow the player to change the type of spell (Fire, water, wind earth, metal, dark, light, or health), change the spell strength (magnitude 1-10), and change the spell duration (1-30 seconds). The spell effect zone allow the player to place spell elements on a grid with ‘X’ marking the center of the spell, after their selection in the spell elements section. The spell cost section show how much MP (Magic Points) and FP (Focus Points) the current spell will cost. The spell name section lets a player name, save, or reset the current spell.

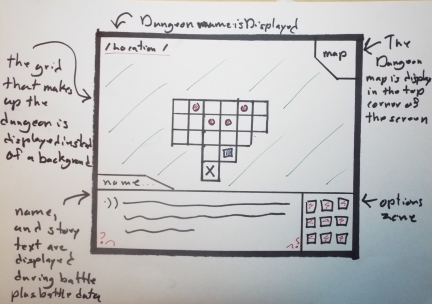
And Lastly we have the Dungeon Exploration Interface:
The dungeon exploration aspect of the game entails letting the player move around a grid based 2D dungeon map with enemies and items located on the map. During dungeon exploration mode the player will be able to move a set number of blocks from their current location. The area a player can move is highlighted in white. The player also has the option to attack with a spell. Once the player has chosen to attack their list of spell will show on the right side of the screen and after selecting one spell they may then click on a block to cast the spell on that block.